
Автор:
Кулешова Елена Сергеевна, педагог дополнительного образования центра цифрового образования детей «IT-Куб. Тамбов» ТОГБОУ ДО «Центр развития творчества детей и юношества»
Цель – создать проект «Конструктор открытки» в среде программирования Scratch, используя переменные.
Задачи:
- познакомиться с понятиями «Переменная», «Локальная переменная», «Глобальная переменная»;
- научиться создавать свои переменные;
- познакомиться с командами раздела «Переменные»;
- изучить внешний вид и режимы использования переменных в проекте.5.
- Переменная в программировании.
Переменная — это участок временной памяти компьютера, хранящий какое-либо значение. Переменные используются для сохранения значения в программе. Например, счёт в игре, таймер, уровень сложности, жизни героя и т.д.
Переменная состоит из имени и значения. Значение – это и есть данные. Через имя переменной мы обращаемся к ячейкам памяти, чтобы получить оттуда данные или изменить их.
В программе может быть множество переменных.
Переменные могут быть двух типов: локальные и глобальные.
Локальная переменная доступна только для одного объекта. Получить доступ или изменить их можно только из спрайта, на котором она была созданы. Ни один другой спрайт не может получить доступ к локальной переменной.
Глобальная переменная доступна для всех спрайтов и сцены проекта.
Имена локальных переменных могут быть одинаковыми у разных спрайтов, но они не могут совпадать с именами глобальных переменных.
Scratch позволяет пользователю выбрать локальную переменную, показывая опцию «выбрать для всех спрайтов» или «выбрать и только для этого спрайта?»
- Создание переменной в Scratch.
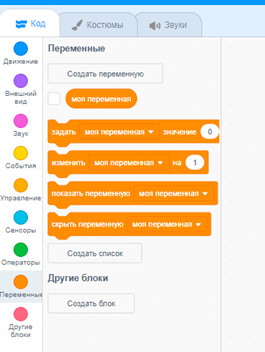
- В левом боковом меню выбираем оранжевый пункт Переменные (рисунок 1)

Рисунок 1.
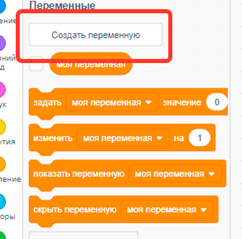
- В меню нажимаем на пункт «Создать переменную» (рисунок 2)

Рисунок 2.
- В диалоговом окне вводим название переменной (желательно, чтобы название было описательным, то есть было понятно, что переменная означает). Также нужно выбрать область действия переменной: только для этого спрайта (локальная), или для всех спрайтов (глобальная) (рисунок 3)

Рисунок 3.
- После того, как присвоили имя переменной, нажимаем кнопку «Ок» (рисунок 4)

Рисунок 4.
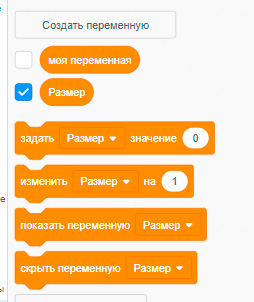
- Команды раздела «Переменные» (рисунок 5)

Рисунок 5.
- Команда «задать переменной значение …» записывает в выбранную переменную указанные данные;
- Команда «изменить переменную на …» в случае чисел изменяет значение переменной на указанную величину;
- Команда «показать переменную» отображает на сцене переменную;
- Команда «скрыть переменную» скрывает на сцене переменную.
- Внешний вид переменной на сцене.
Переменная в Scratch может быть видна на сцене в стандартном виде, крупном виде или в форме рычажка. Двойным кликом мыши (либо правой кнопкой мыши) по этому блоку можно изменить внешний вид отображения значения переменной. На рисунке 6 представлена переменная в стандартном виде, то есть пользователь видит имя и значение переменной.

Рисунок 6.
На рисунке 7 представлен крупный вид переменной: для пользователя видно только значение переменной.

Рисунок 7.
На рисунке 8 представлена переменная в форме рычажка. Она имеет ползунок, который можно двигать и менять значение переменной.

Рисунок 8.
Диапазон рычажка можно изменять, задавая минимальное и максимальное значение, между которыми пользователь может изменять значение этой переменной.
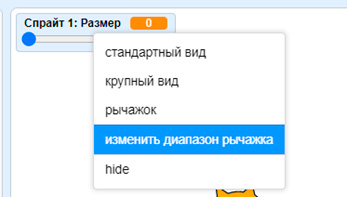
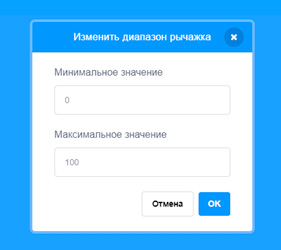
Для того чтобы изменить диапазон переменной, необходимо дважды кликнуть мышкой (либо правой кнопкой мыши) по переменной на сцене (рисунок 9), выбрать пункт «изменить диапазон рычажка». Потом ввести с клавиатуры минимальное и максимальное значение и нажать «ОК» (рисунок 10).

Рисунок 9.

Рисунок 10.
- Создание проекта «Конструктор открытки».
Конструктор открытки можно создать для любого праздника. Для примера представлен конструктор открытки на день рождения.
Этап 1. Программируем сцену
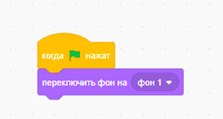
Откройте среду программирования Scratch. Спрайт «Кота» можно удалить. Для сцены из команд соберите скрипт (рисунок 11)

Рисунок 11.
Открытка начинает «работать» с нажатия на зеленый флаг. Все спрайты «Кнопки для конструктора» будут находиться на фоне1 (фон можно украсить: добавить цвет, рамку и т.д.).
Этап 2. Добавляем спрайты «Кнопки»
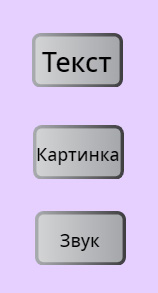
- Добавьте три спрайта «кнопки» Кнопка «Текст», кнопка «Картинка», кнопка «Звуке» . Кнопки могут быть любые на внешний вид (рисунок 12);
- При нажатии на каждую из кнопок, будет передаваться свое уникальное сообщение для других спрайтов (То есть, кнопка «Текст» будет передавать сообщение «Текст» и будет вызывать спрайт, отвечающий за выбор текста на открытке и т.д.)

Рисунок 12.
Этап 3. Программируем спрайты «Кнопки»
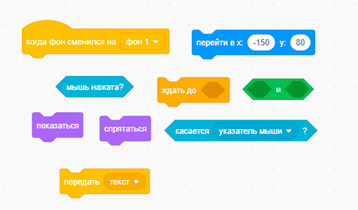
Из команд, представленных на рисунке 13 соберите следующий алгоритм для каждой из кнопок:
- Когда фон сменится на «Фон1»
- Кнопка перейдет в указанную точку на сцене
- Станет видимой
- Кнопка будет ждать, когда пользователь нажмет на неё.
- Потом передаст свое уникальное сообщение
- Спрячется
Важно! Координаты и передаваемые сообщения будут отличаться

Рисунок 13.
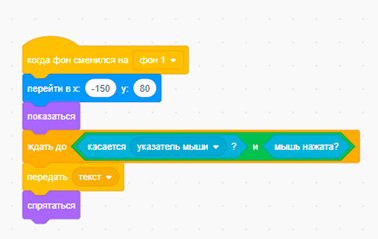
Проверьте себя. На рисунке 14 представлен скрипт для кнопки «Текст», на рисунке 15 представлен скрипт для кнопки «Картинка», на рисунке 16 представлены скрипты для кнопки «Звук»

Рисунок 14.

Рисунок 15.

Рисунок 16.
Вносим правки!
Для каждой из кнопок добавьте скрипты, которые будут прятать их при нажатии на другие кнопки. То есть, нажимая на кнопку «Текст», должны также спрятаться кнопки «Картинка» и «Звук».
Подсказка - алгоритм.
- Когда я получу …
- Спрятаться
- Стоп другие скрипты спрайта
Этап 4. Спрайт «Текст»
- Создайте новый спрайт «Текст». Костюм можно нарисовать во встроенном графическом редакторе, а можно и скачать из свободных источников. Пример на рисунке 17.

Рисунок 17.
- Для спрайта «Текст» создайте три локальные переменные: «размер», «направление», «цвет». Придайте каждой переменной вид рычажка. Для переменной «размер» установите диапазон от 5 до 150, для переменной «направление» диапазон от 1 до 360, для переменной «цвет» установите диапазон от 1 до 200.
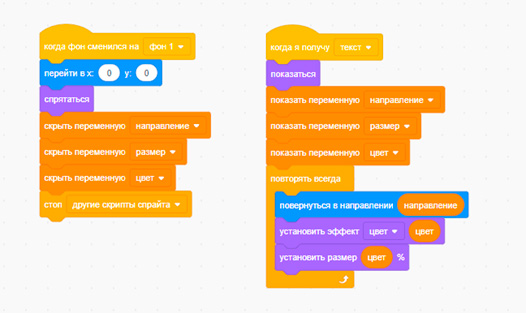
- Запрограммируйте спрайт следующим образом (рисунок 18)

Рисунок 18.
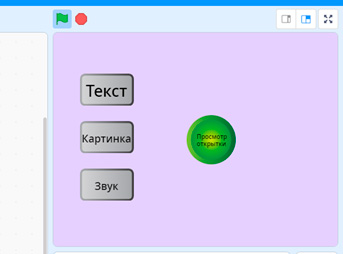
Протестируйте работу программы. При нажатии на зеленый флажок на сене должны остаться три кнопки (рисунок 19). При нажатии на кнопку «Текст», кнопки исчезают и на сцене появляется поздравительная надпись и три переменные в виде рычажков (рисунок 20). Если двигать ползунки у переменных, надпись будет менять цвет, направление, размер.

Рисунок 19.

Рисунок 20.
Этап 5. Спрайт «Кнопка – подтверждение выбора»
Добавьте кнопку, подтверждающую выбор. Кнопка будет спрятана на «Фоне1». Она будет появляться при получении сообщений «текст», «картинка», «звук». Если мы кликнем по кнопке, то переключится фон на «Фон1» (рисунок 21).

Рисунок 21.
Этап 6. Спрайт «Картинка».
Создайте новый спрайт «картинка». Добавьте ему несколько костюмов. (Рисунок 22)

Рисунок 22.
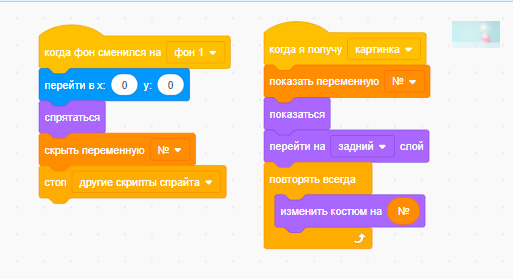
Создайте для спрайта локальную переменную «№». Придайте ей вид рычажка. Измените диапазон от 1 до 4 (по количеству костюмов). Соберите скрипты, чтобы спрайт был невидим на «Фоне1» и появлялся при получении сообщения «картинка» (рисунок 23).

Рисунок 23.
Задание:
- Добавьте спрайт, который будет отвечать за выбор звука. Добавьте минимум 3 песни в проект, из которых пользователь сможет выбирать. Создайте локальную переменную «№ трека». Придайте переменной вид рычажка. Установите необходимый диапазон. Составьте спрайту скрипты самостоятельно, чтобы на главном фоне переменная «№ трека» была скрыта. Когда пользователь нажмет на кнопку «Звук», должна появиться переменная «№ трека», при помощи которой будет происходить выбор музыки.
- На главный фон (фон1) добавьте кнопку, которая будет отвечать за просмотр получившейся открытки (рисунок 24). То есть при нажатии на кнопку, появится выбранная картинка, поздравительный текст и будет играть выбранная песня. Кнопки «текст», «картинка» и «звук» при просмотре открытки должны спрятаться.

Рисунок 24.
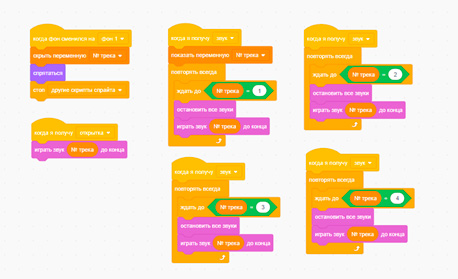
Скрипты к заданию 1 (рисунок 25).

Рисунок 25.
Скрипты к заданию 2 (рисунок 26).

Рисунок 26.