Автор:
Кулешова Елена Сергеевна, педагог дополнительного образования центра цифрового образования детей «IT-Куб. Тамбов» ТОГБОУ ДО «Центр развития творчества детей и юношества»
Цель – создать анимационный мини-проект, используя передачу сообщений в среде Scratch.
Задачи:
- познакомиться с понятиями «параллельное» выполнение скриптов, «последовательное» выполнение скриптов;
- научиться создавать свои сообщения;
- познакомиться с командами из раздела «События»;
- Для каждого исполнителя в Scratch можно написать много скриптов (программ). Чтобы запустить скрипты у исполнителей, используются разные команды из раздела «События». Самым популярным событием является щелчок на зелёном флажке (кнопка запуска программы).
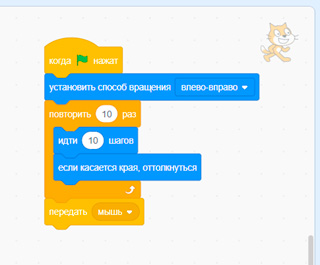
Откройте среду программирования Scratch и для спрайта «Кот» соберите следующие алгоритмы (рисунок1). Нажмите на зеленый флажок. Посмотрите, как работает программа.

Рисунок 1.
В данном проекте видно, что два скрипты запускаются одновременно, то есть параллельно при нажатии на зеленый флажок.
Добавьте в проект еще два спрайта: «Летучая мышь» и «Цыпленок».
Для спрайтов составьте алгоритмы (рисунки 2, 3), нажмите на зеленый флажок, и посмотрите, как работает программа.

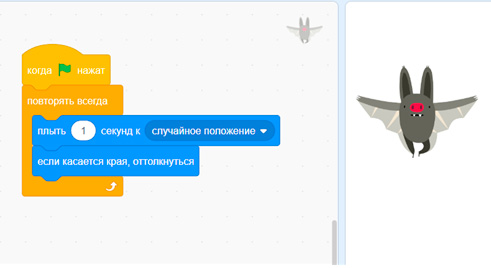
Рисунок 2.

Рисунок 3.
В данном проекте у всех трёх спрайтов скрипты работают также одновременно.
Далее добавьте в скрипты проекта для спрайтов «Летучая мышь» (рисунок 4) и «Цыпленок» (рисунок 5) команды «Ждать… сек».

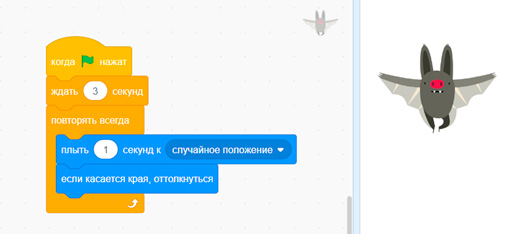
Рисунок 4.

Рисунок 5.
Проверьте работу проекта.
Да, спрайты начинают двигаться по очереди, но это все равно параллельная работа скриптов! Все скрипты запускаются при нажатии на зеленый флажок, просто выполняются с задержкой.
Очень часто в проекте необходимо сделать так, чтобы сначала выполнил скрипты один спрайт, затем второй, потом третий и т.д. То есть работа команд в проекте должна быть выполнена последовательно. Для того, чтобы друг за другом выполнялись разные скрипты (даже и у одного спрайта), один из них должен вызывать другой, то есть передавать специальное сообщение.
- Создаем свое событие.
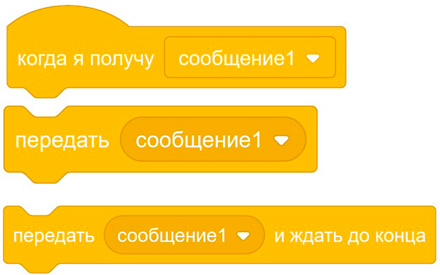
Команда для создания события находится в группе События (рисунок 6).

Рисунок 6.
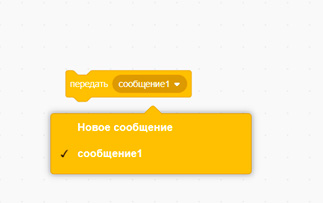
Для того, чтобы создать свое уникальное событие, необходимо взять команду «Передать сообщение», нажав на стрелку выбрать команду «Новое сообщение» (рисунок 7), и в появившемся окошке нужно написать имя события — текст, который придумывает сам пользователь. Событий в проекте может быть много, и они будут различаться по именам. При создании события важно называть его правильно и понятно. Название сообщение будет видно только пользователю – программисту.

Рисунок 7.
- Для спрайтов «Кот», «Летучая мышь», «Цыпленок» измените команды в проекте (рисунок 8,9,10). Для проекта необходимо будет создать сообщения «Мышь», «Цыпленок».

Рисунок 8.

Рисунок 9.

Рисунок 10.
Протестируйте работу программы. Теперь скрипты у спрайтов запускаются последовательно, друг за другом.
- Задание.
Добавьте в проект 3 любых спрайта. Добавьте в проект любой фон.
Сначала на сцене виден только первый спрайт. Составьте для первого спрайта скрипт:
- когда флажок нажат;
- показаться;
- он 3 раза плывет в случайном направлении;
- далее спрайт говорит текст: «Здесь кто-нибудь есть?» в течение 2 сек.;
- далее спрайт передает сообщение «второй».
Второй спрайт сначала не виден на сцене. Когда второй спрайт получит сообщение «второй», он станет виден на сцене. Составьте два скрипта:
- Когда флажок нажат;
- спрятаться.
- Когда я получу сообщение «второй»;
- показаться;
- говорить «Привет» 2 сек.;
- говорить «Может кто-то здесь еще есть?» 2 сек.;
- передать сообщение «третий».
Третий спрайт сначала не виден на сцене. Когда третий спрайт получит сообщение «второй», он станет виден на сцене. Составьте два скрипта:
- Когда флажок нажат;
- спрятаться.
- Когда я получу сообщение «третий»;
- показаться;
- говорить «Всем привет!» 2 сек.;
- говорить «Давайте гулять» в течение 2 сек.;
- передать сообщение «всем гулять».
Все три спрайта получают сообщение «Всем гулять» и одновременно начинать плыть в случайном направлении – 3 раза, после чего исчезают.
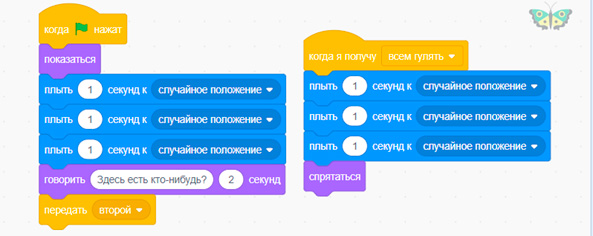
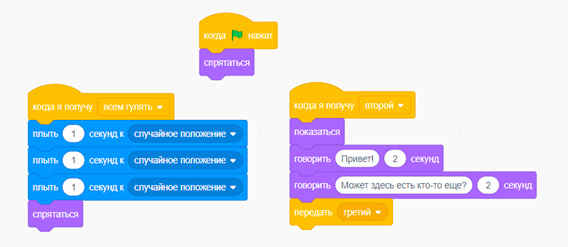
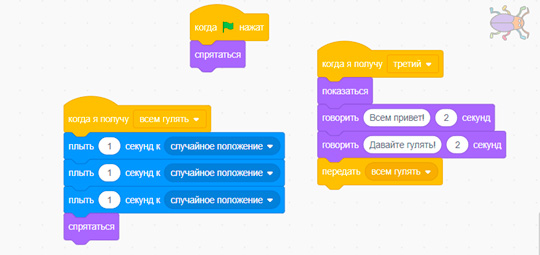
Скрипты для спрайтов представлены на рисунках 11, 12, 13.

Рисунок 11.

Рисунок 12.

Рисунок 13.